چیستی SOP و CORS و اهمیت آن در امنیت و توسعه وب
سیاست مبدأ یکسان (Same-Origin Policy - SOP): بنیان امنیت وب
سیاست مبدأ یکسان (SOP) یک مکانیسم امنیتی بنیادین است که توسط مرورگرهای وب پیادهسازی میشود. هدف اصلی این سیاست، جلوگیری از دسترسی اسکریپتهای موجود در یک صفحه وب به دادههای حساس متعلق به مبدأ (Origin) دیگر است. به عبارت سادهتر، SOP تضمین میکند که یک وبسایت نمیتواند به طور خودسرانه به اطلاعات وبسایت دیگر دسترسی پیدا کند، مگر اینکه صراحتاً اجازه این کار داده شده باشد.
برای درک بهتر مفهوم مبدأ، لازم است تعریف دقیقی از آن داشته باشیم. یک مبدأ توسط سه جزء اصلی تعریف میشود:
- پروتکل (Protocol): مانند http یا https.
- نام دامنه (Hostname/Domain): مانند example.com یا subdomain.example.com.
- شماره پورت (Port): مانند 80 برای http یا 443 برای https. اگر پورتی به طور صریح مشخص نشده باشد، مرورگر از پورت پیشفرض برای پروتکل استفاده میکند.
دو URL تنها زمانی دارای مبدأ یکسان هستند که هر سه جزء پروتکل، نام دامنه و پورت آنها با یکدیگر مطابقت داشته باشند. در غیر این صورت، مبدأ آنها متفاوت تلقی میشود.
مثالهایی از مبدأهای یکسان و متفاوت:
فرض کنید صفحه وب فعلی شما از آدرس https://www.example.com:443/page.html بارگذاری شده است. در این صورت:
- https://www.example.com:443/another_page.html: مبدأ یکسان (پروتکل، دامنه و پورت یکسان هستند).
- https://www.example.com:443/api/data: مبدأ یکسان.
- https://blog.example.com:443/article.html: مبدأ متفاوت (نام دامنه متفاوت است).
- http://www.example.com:443/page.html: مبدأ متفاوت (پروتکل متفاوت است).
- https://www.example.com:8080/page.html: مبدأ متفاوت (پورت متفاوت است).
چرا SOP مهم است؟
اهمیت SOP در جلوگیری از حملات مخرب و حفظ حریم خصوصی کاربران نهفته است. بدون وجود این سیاست، یک وبسایت مخرب میتواند به راحتی:
- اطلاعات حساس کاربران مانند کوکیها، توکنهای ورود و دادههای ذخیره شده در حافظه محلی (localStorage، sessionStorage) را از وبسایتهای دیگر سرقت کند.
- درخواستهایی را به نام کاربر به وبسایتهای دیگر ارسال کند و اقداماتی مانند تغییر رمز عبور، انتقال وجه یا انتشار مطالب ناخواسته را انجام دهد (حملات Cross-Site Request Forgery - CSRF).
- اطلاعات نمایش داده شده در وبسایتهای دیگر را دستکاری کند.
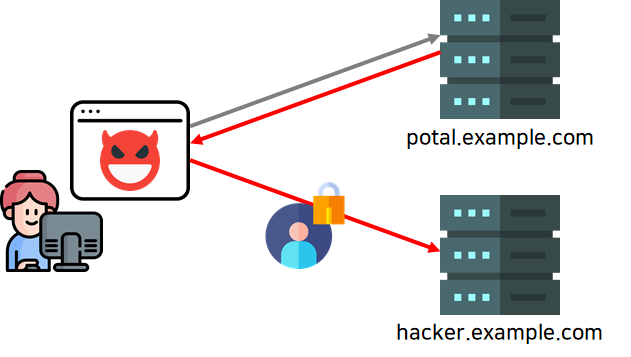
به عنوان مثال، تصور کنید شما وارد حساب بانکی خود شدهاید و همزمان یک وبسایت مخرب را نیز باز کردهاید. اگر SOP وجود نداشت، اسکریپت موجود در وبسایت مخرب میتوانست به راحتی کوکیهای مربوط به حساب بانکی شما را بخواند و از آنها برای دسترسی غیرمجاز به حساب شما استفاده کند. SOP با جلوگیری از این نوع دسترسیهای غیرمجاز، یک لایه امنیتی حیاتی را برای کاربران فراهم میکند.
محدودیتهای SOP:
در حالی که SOP یک مکانیسم امنیتی قدرتمند است، محدودیتهایی نیز دارد. در بسیاری از موارد، برنامههای تحت وب مدرن نیاز دارند تا با منابعی از مبدأهای مختلف تعامل داشته باشند. به عنوان مثال:
- یک وبسایت ممکن است از یک شبکه تحویل محتوا (CDN) برای بارگیری تصاویر، فونتها و فایلهای CSS و JavaScript استفاده کند که معمولاً دارای نام دامنه متفاوتی هستند.
- یک برنامه وب تک صفحهای (SPA) ممکن است برای دریافت دادهها و ارسال آنها به یک API که در دامنه دیگری میزبانی میشود، نیاز داشته باشد.
- وبسایتها ممکن است بخواهند از خدمات ارائه شده توسط سایر وبسایتها از طریق API آنها استفاده کنند.
در این سناریوها، اعمال سختگیرانه SOP میتواند مانع عملکرد صحیح برنامههای وب شود. به همین دلیل، مکانیسم دیگری به نام Cross-Origin Resource Sharing (CORS) معرفی شده است تا امکان اشتراکگذاری منابع بین مبدأیی را به صورت کنترل شده فراهم کند.
اشتراکگذاری منابع بین مبدأیی (Cross-Origin Resource Sharing - CORS): رفع محدودیتهای مجاز
اشتراکگذاری منابع بین مبدأیی (CORS) یک استاندارد مبتنی بر هدرهای HTTP است که به سرورها اجازه میدهد تا مشخص کنند کدام مبدأهای دیگر مجاز به دسترسی به منابع آنها هستند. به عبارت دیگر، CORS یک مکانیسم است که به مرورگرها میگوید که آیا یک درخواست از یک مبدأ متفاوت به یک منبع خاص مجاز است یا خیر.
CORS با افزودن هدرهای HTTP جدید به درخواستها و پاسخها کار میکند. هنگامی که یک مرورگر یک درخواست بین مبدأیی (cross-origin request) را به یک سرور ارسال میکند، سرور میتواند با افزودن هدرهای خاص به پاسخ خود، مجوز دسترسی به منبع را به مبدأ درخواستکننده بدهد.
انواع درخواستهای CORS:
به طور کلی، دو نوع اصلی از درخواستهای CORS وجود دارد:
- درخواستهای ساده (Simple Requests): این نوع درخواستها دارای شرایط خاصی هستند و معمولاً بدون نیاز به یک درخواست مقدماتی (preflight request) ارسال میشوند. شرایط درخواستهای ساده عبارتند از:
- متد HTTP باید GET، HEAD یا POST باشد.
- هدرهای درخواست نباید شامل هیچ هدر سفارشی (custom header) باشند، به جز هدرهای استاندارد مانند Accept، Accept-Language، Content-Language و Content-Type با مقادیر محدود (application/x-www-form-urlencoded، multipart/form-data یا text/plain).
- درخواستهای پیشپرواز (Preflighted Requests): این نوع درخواستها زمانی ارسال میشوند که شرایط درخواستهای ساده برآورده نشوند. قبل از ارسال درخواست اصلی، مرورگر یک درخواست HTTP با متد OPTIONS به سرور مقصد ارسال میکند تا بررسی کند که آیا درخواست اصلی مجاز است یا خیر. این درخواست پیشپرواز شامل هدرهای Origin، Access-Control-Request-Method (که متد HTTP درخواست اصلی را مشخص میکند) و Access-Control-Request-Headers (که هدرهای سفارشی مورد استفاده در درخواست اصلی را مشخص میکند) است. سرور در پاسخ به این درخواست پیشپرواز، هدرهای Access-Control-Allow-Origin، Access-Control-Allow-Methods و Access-Control-Allow-Headers را ارسال میکند تا مجوزهای لازم را مشخص کند.
هدرهای کلیدی CORS:
هدرهای HTTP نقش اساسی در عملکرد CORS ایفا میکنند. برخی از مهمترین این هدرها عبارتند از:
- Access-Control-Allow-Origin: این هدر در پاسخ سرور قرار میگیرد و مبدأ (یا مبدأهای) مجاز برای دسترسی به منبع را مشخص میکند. مقدار این هدر میتواند یک مبدأ خاص (مانند https://www.example.com) یا علامت عام (*) باشد که به معنای اجازه دسترسی به هر مبدأیی است. استفاده از * معمولاً برای APIهای عمومی توصیه نمیشود و بهتر است مبدأهای مجاز به طور صریح مشخص شوند.
- Access-Control-Allow-Methods: این هدر در پاسخ به درخواست پیشپرواز قرار میگیرد و متدهای HTTP مجاز برای درخواستهای بین مبدأیی را مشخص میکند (مانند GET، POST، PUT، DELETE).
- Access-Control-Allow-Headers: این هدر نیز در پاسخ به درخواست پیشپرواز قرار میگیرد و هدرهای سفارشی مجاز برای استفاده در درخواستهای بین مبدأیی را مشخص میکند.
- Access-Control-Allow-Credentials: این هدر در پاسخ سرور قرار میگیرد و نشان میدهد که آیا درخواستهای بین مبدأیی میتوانند شامل اطلاعات کاربری مانند کوکیها و هدرهای احراز هویت باشند یا خیر. برای فعال کردن این قابلیت، مقدار این هدر باید true باشد و همچنین در سمت کلاینت، گزینه credentials در درخواست باید روی include تنظیم شود.
- Access-Control-Expose-Headers: این هدر در پاسخ سرور قرار میگیرد و به مرورگر اجازه میدهد تا به هدرهای خاصی از پاسخ که به طور پیشفرض در دسترس نیستند، دسترسی پیدا کند.
- Access-Control-Max-Age: این هدر در پاسخ به درخواست پیشپرواز قرار میگیرد و مدت زمان (در ثانیه) اعتبار پاسخ پیشپرواز را مشخص میکند. مرورگر برای مدت زمان مشخص شده، پاسخ پیشپرواز را ذخیره میکند و برای درخواستهای بین مبدأیی بعدی از همان مبدأ و با همان متدها و هدرها، نیازی به ارسال مجدد درخواست پیشپرواز نخواهد داشت.
چرا CORS مهم است؟
CORS به عنوان یک راه حل امن و انعطافپذیر برای رفع محدودیتهای SOP در موارد ضروری عمل میکند. اهمیت CORS در موارد زیر خلاصه میشود:
- فعالسازی تعاملات مجاز بین مبدأیی: CORS به توسعهدهندگان اجازه میدهد تا به طور کنترل شده مشخص کنند که کدام وبسایتها مجاز به دسترسی به منابع آنها هستند. این امر امکان ساخت برنامههای وب پیچیده و مدرن را فراهم میکند که از خدمات و APIهای مختلف از دامنههای متفاوت استفاده میکنند.
- حفظ امنیت: CORS به جای غیرفعال کردن کامل SOP (که میتواند منجر به آسیبپذیریهای امنیتی جدی شود)، یک مکانیسم دقیق و قابل تنظیم برای مدیریت دسترسی بین مبدأیی ارائه میدهد. سرورها میتوانند به طور خاص مشخص کنند که کدام مبدأها، با چه متدها و هدرهایی مجاز به دسترسی به منابع آنها هستند.
- پشتیبانی از معماریهای مدرن وب: در معماریهای میکروسرویس و برنامههای وب تک صفحهای (SPA)، معمولاً فرانتاند و بکاند در دامنههای جداگانه میزبانی میشوند. CORS امکان تعامل امن و کارآمد بین این بخشها را فراهم میکند.
- استفاده از خدمات شخص ثالث: وبسایتها اغلب از خدمات ارائه شده توسط شرکتهای دیگر مانند سرویسهای تجزیه و تحلیل، سیستمهای پرداخت و شبکههای تبلیغاتی استفاده میکنند که معمولاً در دامنههای متفاوتی قرار دارند. CORS امکان ادغام این خدمات را به صورت امن فراهم میکند.
نحوه عملکرد CORS در عمل:
تصور کنید یک وبسایت با مبدأ https://client.example.com میخواهد دادههایی را از یک API با مبدأ https://api.example.com دریافت کند.
- مرورگر یک درخواست HTTP از طرف https://client.example.com به https://api.example.com ارسال میکند. این درخواست شامل هدر Origin: https://client.example.com است که مبدأ درخواستکننده را مشخص میکند.
- سرور در https://api.example.com درخواست را دریافت میکند و بر اساس تنظیمات CORS خود تصمیم میگیرد که آیا به این مبدأ اجازه دسترسی به منبع مورد نظر را بدهد یا خیر.
- اگر سرور تصمیم به اجازه دسترسی بگیرد، در پاسخ HTTP خود هدر Access-Control-Allow-Origin: https://client.example.com را قرار میدهد. اگر سرور بخواهد به هر مبدأیی اجازه دسترسی بدهد، میتواند از Access-Control-Allow-Origin: * استفاده کند.
- مرورگر پاسخ را دریافت میکند و هدر Access-Control-Allow-Origin را بررسی میکند. اگر مقدار این هدر با مبدأ صفحه فعلی (https://client.example.com) مطابقت داشته باشد (یا اگر * باشد)، مرورگر به اسکریپت موجود در صفحه اجازه میدهد تا به محتوای پاسخ دسترسی پیدا کند. در غیر این صورت، مرورگر دسترسی به پاسخ را مسدود میکند و یک پیام خطا در کنسول توسعهدهنده نمایش میدهد.
در صورتی که درخواست یک درخواست پیشپرواز باشد، مراحل به شرح زیر خواهد بود:
- مرورگر یک درخواست OPTIONS به https://api.example.com ارسال میکند که شامل هدرهای Origin، Access-Control-Request-Method و Access-Control-Request-Headers است.
- سرور در پاسخ به این درخواست، هدرهای Access-Control-Allow-Origin، Access-Control-Allow-Methods و Access-Control-Allow-Headers را ارسال میکند تا مجوزهای لازم را مشخص کند.
- مرورگر پاسخ پیشپرواز را بررسی میکند. اگر مجوزهای لازم وجود داشته باشد، مرورگر درخواست اصلی را ارسال میکند. در غیر این صورت، درخواست اصلی ارسال نخواهد شد.

اهمیت ترکیب SOP و CORS:
سیاست مبدأ یکسان (SOP) به عنوان یک مکانیسم امنیتی پیشفرض و سختگیرانه عمل میکند و از دسترسیهای غیرمجاز بین وبسایتها جلوگیری میکند. در مقابل، اشتراکگذاری منابع بین مبدأیی (CORS) یک راه حل انعطافپذیر و کنترل شده برای رفع محدودیتهای SOP در مواردی است که تعامل بین مبدأیی به صورت مجاز مورد نیاز است.
این دو مکانیسم در کنار یکدیگر، یک رویکرد متعادل برای امنیت و عملکرد در توسعه وب مدرن فراهم میکنند. SOP امنیت پایه را تضمین میکند و CORS امکان ایجاد برنامههای وب پیچیده و تعاملی را با استفاده از منابع مختلف از دامنههای متفاوت فراهم میسازد.
چالشها و ملاحظات امنیتی در استفاده از CORS:
اگرچه CORS یک ابزار قدرتمند است، استفاده نادرست از آن میتواند منجر به آسیبپذیریهای امنیتی شود. برخی از ملاحظات مهم در استفاده از CORS عبارتند از:
- استفاده از Access-Control-Allow-Origin: *: اجازه دادن به هر مبدأیی برای دسترسی به منابع میتواند خطرناک باشد، به خصوص اگر اطلاعات حساس در معرض قرار داشته باشند. بهتر است مبدأهای مجاز به طور صریح مشخص شوند.
- پیکربندی نادرست هدرهای CORS: اشتباه در پیکربندی هدرهای CORS میتواند منجر به دسترسیهای ناخواسته یا مسدود شدن درخواستهای مجاز شود.
- آسیبپذیریهای مربوط به سرور: حتی با پیکربندی صحیح CORS، آسیبپذیریهای موجود در سرور میتوانند مورد سوء استفاده قرار گیرند.
توسعهدهندگان باید در هنگام پیادهسازی CORS دقت لازم را داشته باشند و تنظیمات امنیتی مناسب را اعمال کنند تا از بروز مشکلات امنیتی جلوگیری شود.
نتیجهگیری:
سیاست مبدأ یکسان (SOP) و اشتراکگذاری منابع بین مبدأیی (CORS) دو مفهوم اساسی در امنیت و توسعه وب مدرن هستند. SOP به عنوان یک مکانیسم امنیتی بنیادین، از دسترسیهای غیرمجاز بین وبسایتها جلوگیری میکند، در حالی که CORS امکان اشتراکگذاری منابع بین مبدأیی را به صورت کنترل شده و امن فراهم میسازد. درک صحیح این دو مفهوم و نحوه عملکرد آنها برای توسعهدهندگان وب ضروری است تا بتوانند برنامههای امن، کارآمد و تعاملی ایجاد کنند. با توجه به پیچیدگی روزافزون برنامههای تحت وب و نیاز به تعامل با منابع مختلف، استفاده صحیح و آگاهانه از CORS نقش حیاتی در حفظ امنیت و ارائه تجربه کاربری مناسب ایفا میکند.



















0 نظر
هنوز نظری برای این مقاله ثبت نشده است.